If you want to see this video then you can subscribe to my youtube channel
https://youtu.be/vPZUujYiL8o
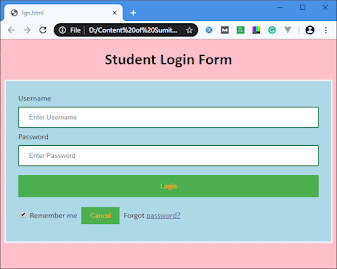
How To Create a Login Form
Step 1) Add HTML:
Add an image inside a container and add inputs (with a matching label) for each field. Wrap a <form> element around them to process the input. You can learn more about how to process input in our PHP tutorial.
with code
registration .php
<?php
require_once "config.php";
$username = $password = $confirm_password = "";
$username_err = $password_err = $confirm_password_err = "";
if ($_SERVER['REQUEST_METHOD'] == "POST"){
// Check if username is empty
if(empty(trim($_POST["username"]))){
$username_err = "Username cannot be blank";
}
else{
$sql = "SELECT id FROM users WHERE username = ?";
$stmt = mysqli_prepare($conn, $sql);
if($stmt)
{
mysqli_stmt_bind_param($stmt, "s", $param_username);
// Set the value of param username
$param_username = trim($_POST['username']);
// Try to execute this statement
if(mysqli_stmt_execute($stmt)){
mysqli_stmt_store_result($stmt);
if(mysqli_stmt_num_rows($stmt) == 1)
{
$username_err = "This username is already taken";
}
else{
$username = trim($_POST['username']);
}
}
else{
echo "Something went wrong";
}
}
}
mysqli_stmt_close($stmt);
// Check for password
if(empty(trim($_POST['password']))){
$password_err = "Password cannot be blank";
}
elseif(strlen(trim($_POST['password'])) < 5){
$password_err = "Password cannot be less than 5 characters";
}
else{
$password = trim($_POST['password']);
}
// Check for confirm password field
if(trim($_POST['password']) != trim($_POST['confirm_password'])){
$password_err = "Passwords should match";
}
Html Login Form
The following code describes how to create a responsive login form using CCS:
<?php
//This script will handle login
session_start();
// check if the user is already logged in
if(isset($_SESSION['username']))
{
header("location: welcome.php");
exit;
}
require_once "config.php";
$username = $password = "";
$err = "";
// if request method is post
if ($_SERVER['REQUEST_METHOD'] == "POST"){
if(empty(trim($_POST['username'])) || empty(trim($_POST['password'])))
{
$err = "Please enter username + password";
}
else{
$username = trim($_POST['username']);
$password = trim($_POST['password']);
}
if(empty($err))
{
$sql = "SELECT id, username, password FROM users WHERE username = ?";
$stmt = mysqli_prepare($conn, $sql);
mysqli_stmt_bind_param($stmt, "s", $param_username);
$param_username = $username;
// Try to execute this statement
if(mysqli_stmt_execute($stmt)){
mysqli_stmt_store_result($stmt);
if(mysqli_stmt_num_rows($stmt) == 1)
{
mysqli_stmt_bind_result($stmt, $id, $username, $hashed_password);
if(mysqli_stmt_fetch($stmt))
{
if(password_verify($password, $hashed_password))
{
// this means the password is corrct. Allow user to login
session_start();
$_SESSION["username"] = $username;
$_SESSION["id"] = $id;
$_SESSION["loggedin"] = true;
//Redirect user to welcome page
header("location: welcome.php");
}
}
}
}
}
}
?>
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fi
t=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap
\/4.3.1/css/
bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhc
Wr7
x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>PHP login system!</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">Php Login System</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=
"#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="register.php">Register</a>
</li>
<li class="nav-item">
<a class="nav-link" href="login.php">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="logout.php">Logout</a>
</li>
</ul>
</div>
</nav>
<div class="container mt-4">
<h3>Please Login Here:</h3>
<hr>
<form action="" method="post">
<div class="form-group">
<label for="exampleInputEmail1">Username</label>
<input type="text" name="username" class="form-control"
id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter Username">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" name="password" class="form-control" id=
"exampleInputPassword1" placeholder="Enter Password">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity=
"sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo
" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.
js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
</body>
</html>
logout .php
code
<?php
session_start();
$_SESSION = array();
session_destroy();
header("location: login.php");
?>
?php
/*
This file contains database configuration assuming you are running mysql using user
"root" and password ""
*/
define('DB_SERVER', 'localhost');
define('DB_USERNAME', 'root');
define('DB_PASSWORD', '');
define('DB_NAME', 'login');
// Try connecting to the Database.php
$conn = mysqli_connect(DB_SERVER, DB_USERNAME, DB_PASSWORD, DB_NAME);
//Check the connection
if($conn == false){
dir('Error: Cannot connect');
}
?>
welcome.php
<?php
session_start();
if(!isset($_SESSION['loggedin']) || $_SESSION['loggedin'] !==true)
{
header("location: login.php");
}
?>
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="red=device-red, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/
4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/
j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>PHP login system!</title>
</head>
<body>
<style>
body {
background-color: red;
}
table, th, td {
border: 1px solid black;
}
</style>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">Php Login System</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=
"#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="register.php">Register</a>
</li>
<li class="nav-item">
<a class="nav-link" href="login.php">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="logout.php">Logout</a>
</li>
</ul>
<div class="navbar-collapse collapse">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#"> <img src="https://img.icons8.com/metro\
/26/000000/guest-male.png"> <?php echo "Welcome ". $_SESSION['username']?></a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container mt-4">
<h3><?php echo "Welcome ". $_SESSION['username']?>! You can now use this website</h3>
<hr>
</div>
<h1 style="background-color:Dodgerred;">G.K.T</h1>
<h2 style="text-align:center">Basic in c programming </h2>
<h1 style="color:blue;">what is c</h1>
<p> C is a general-purpose, high-level language <br>That was originally
developed by Dennis M. Ritchie <br> To develop the UNIX operating
system at Bell Labs.<BR>
C was originally first implemented on the DEC PDP-11 computer in 1972.</p>
<h3 style="text-align:justify"> what is syntax in c </h3>
<p>#include<stdo.h><br>
#include<conio.h><br>
main();<br>
{<br>
}<br>
</p>
<h3 style="text-align:justify"> what is data types </h3>
<h2 style="text-align:center">there are two type data type</h2>
<table style="width:100%">
<tr>
<th>primary data types</th>
<th>scondry data types</th>
</tr>
<tr style="text-align:laght">
<td>char</td>
<td>array</td>
</tr>
</table
<font align="left">
<h3 style="text-align:left">primary data types</h3>
<p>(1) char</p>
<p>(2) int </p>
<p>(3) flout </p>
<p> (4) Double</p>
</font>
<font align="right">
<h3>scondry data types</h3>
<p>(1) array </p>
<p>(2) pointer </p>
<p>(3) structure </p>
</font>
<h4 style="text-align:">data types </h4>
<p> (1) char = 1 byte<br>
<p> ex= a ,b,c<br>
<p> (2) int = 4 byte<br>
<p> ex 1 2 3<br>
<p> ex a = 1 b= 2 b=3 <br>
<p>(3) float = 4 byte <br>
<p> ex = 1.2 b = 2.2<br>
<p> (4) bouble = 8 byte <br>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity=
"sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo
" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd
/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwr
nQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.
js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM
" crossorigin="anonymous"></script>
</body>
</html>
You've visited this page 2 times. Last visit:
If you want to see this video then you can subscribe to my youtube channel







0 Comments